CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません。 コピペ&必要に応じて修正してご利用ください トップへ戻るボタンの作成 ここはデザインによる部分なので、形は何でもokです。 ここではサンプルとして簡易的なボタンを作ることにします。 四角を描画する 描画ツールでボタンのベースとなる枠を作ります。 角丸にする ・長いサイトでもワンタップでトップへ戻れるボタンを設置したい ・「ページの先頭へ戻る」の色を変えたり、好きな文言にした画像に差し替えたい 難易度 ★☆☆ スマホPrimaryページ先頭へ戻るを設置したい 設定方法
無料 Topへ戻るボタン 4 Ec Design デザイン
トップに戻るボタン デザイン
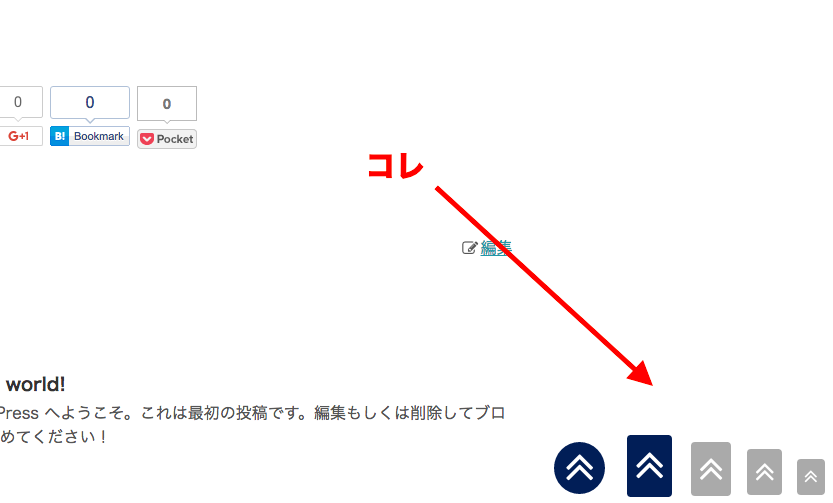
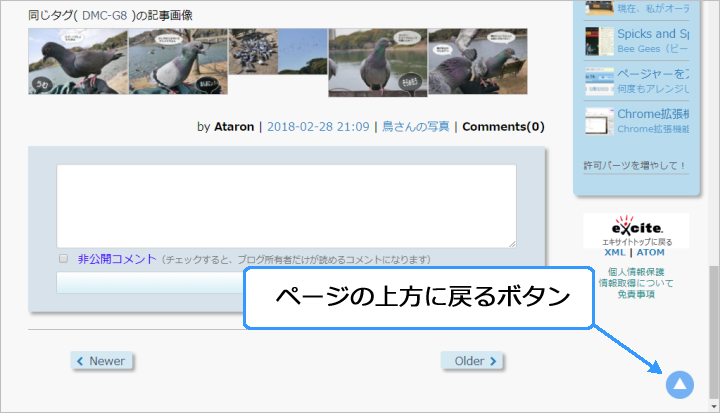
トップに戻るボタン デザイン- ページに「Topへ戻る」ボタンを設置する 18年5月23日 CSSとjQueryを使用して画面スクロールすると右下に「Topへ戻る」ボタンを表示させる方法です。 「Topへ戻る」ボタンを押すとシュッとページ最上部に移動します。 ページトップへ戻るボタンの設置 右下についている。薄い黒くて丸いボタン。あれを押せば、ページのトップに戻ることができる。 これを実装したことでブログへの愛着度が倍増した。(実装図) こちらの記事を参考にした。




Wordpressに トップへ戻る ボタンを設置して フックの仕組みについて学ぼう Oxy Notes
CSS ページトップへ戻るボタン デザインテンプレート デザイナーのUIメモ帳 クリックするとページ上部へ戻るボタンのCSSサンプルを紹介します。 「上へ戻るボタン」を実装するために記述するコードは、html、css、jqueryです。 それと、今回は「上へ戻るボタン」に画像を使用しました。 別に画像でなくてもテキストで「top」とか、「↑」などでも実装できます。 1.html では、まずはhtmlから。 Webデザイン はらちゃん スクロールでページトップへ戻るボタンを表示させる方法まとめ!
トップへ戻るボタン設定 ボタン色 ・背景色#6b6b6bなど好きな色を選択 ・文字色#ffffffなど好きな色を選択 その他のアイコンフォントなどの項目は、デザインを確認しながら変更してください。 4.これでトップへ戻るボタンの設定は完了です。 どうも!フジグチです! 前回の記事で「ページ内リンク」について書きました。 ページ内リンクを使いこなせば、閲覧する側のちょっとした手間を省くことが出来るので、ユーザビリティが良くなります。 このページ内リンクを使えば色々なサイトでよく見かける「トップへ戻る」ボ 今回は、エコクリが過去にデザインしたトップへ戻るボタンをまとめました。 WEBデザインの参考として、また休憩時間の話題や暇つぶしのひとつとして、少しでも皆様のお役に立ちましたら幸いです。 それでは、 「トップへ戻るボタン」デザイン
ECサイト・ネットショップ素材を無料でダウンロードできる「EC design(デザイン)」 サイト集客、売上UPのため このサイトに掲載されている素材はどなたでも、使用条件に違反しない限りクレジット表記や許可なしで、自由にご利用いただけます。デザイン性に優れた Webサイトのパーツをアーカイブ したWebデザインの見本集です。 「優れた写真やグラフィックを駆使して、渾身の思いでメインビジュアルを作成したけど、そのイメージに合うグロナビやサイドメニューが思いつかない! WordPressのサイトにページトップへ戻るボタンを実装してみたい! どうも、Linです。ティーで、粘ってます。 最近のウェブサイトのデザインで流行っているのが、 ページのトップへ一瞬で移動できるボタン、通称、 ページトップ戻るボタン でしょう。



マテリアルデザインのスクロールトップに移動するボタンを実装できる Material Scrolltop Phpspot開発日誌



簡単 Img画像を スクロールすると出現するページトップへ戻るボタン に設定するjquery 株式会社ユープラン
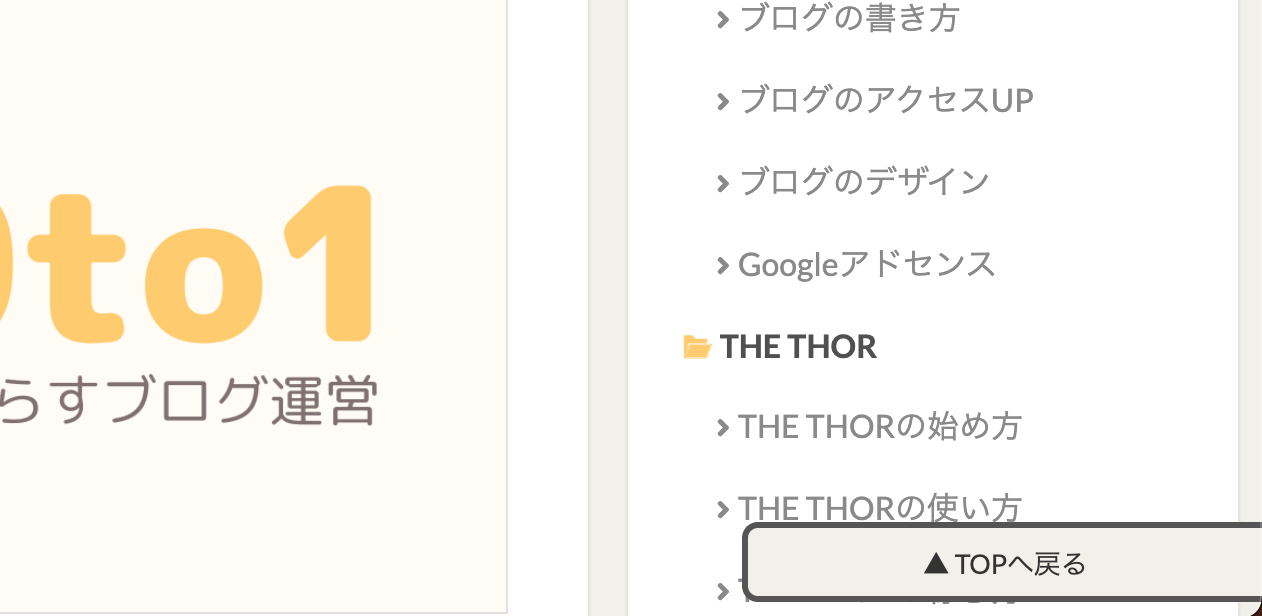
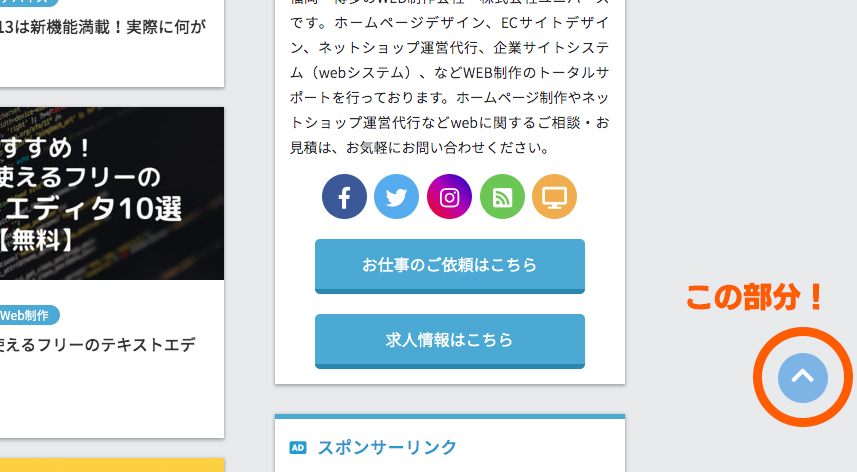
ページトップへ戻るボタンの色やアイコンをカスタマイズ ページトップへ戻るボタンを背景透過にしていい感じにする方法はこちら。 /* ページトップボタン */ page_top_btn{ backgroundcolorrgba(255,103,152,08); Webデザインの参考にしたい遊び心あふれる「ページトップ」ボタン9個 1530 ツイート Pocket Widget 35 この記事は約 3 分で読めます。 まとめ Webサイトを閲覧中に、ページ上部に戻るための「ページトップ (スクロールトップ)」ボタン。 ページの 記事ページにおいて画面右下に表示される「トップ(上へ)戻る」ボタンの表示設定ができます。 49 シェアボタンの設定 記事下のシェアボタンを別デザインにする チェックを入れると、記事下のシェアボタンのデザインが変わります。




ページのトップに戻るボタンを設置 Wordpress ブログ運営のためのブログカスタマイズ



Wordpressでトップに戻るボタンをカスタマイズする方法 テーマ Xeory
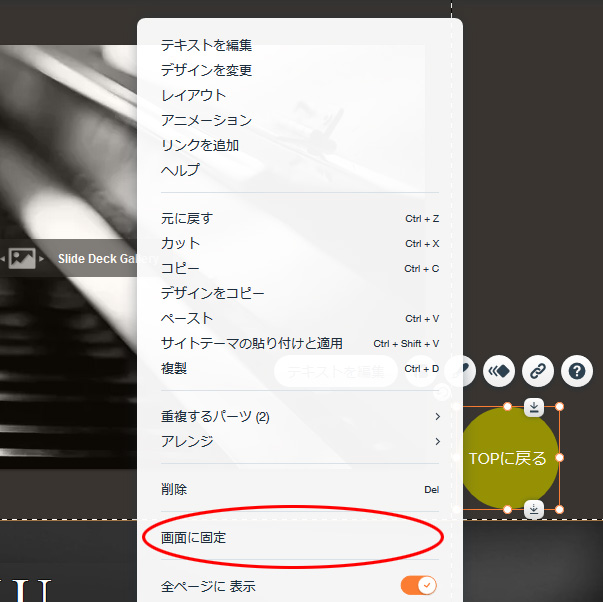
今回は、はてなブログで「ページトップへ戻るボタンを導入する方法についてまとめてみます。 カスタマイズ環境 「ページトップへ戻る」ボタンを導入する (1)「HTMLとJavaScript」のコードを貼る (2)「ページトップへ戻るボタンデザインCSSコード」をSearch the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for animateタグでスピードを変えることもできますので、トップ画面に上がる速さを 色々変えてみてください。 CSSをいじれば、スクロールボタンの位置やデザインなども簡単に変更できます。 オリジナルの「ふわっとTOPへ戻るボタン」を作ってみてくださいね!




Stinger Plus トップへ戻るボタンのデザインを変更してみた Life Jam




ページトップへ のデザインを個集めてみた パート1 たねっぱ
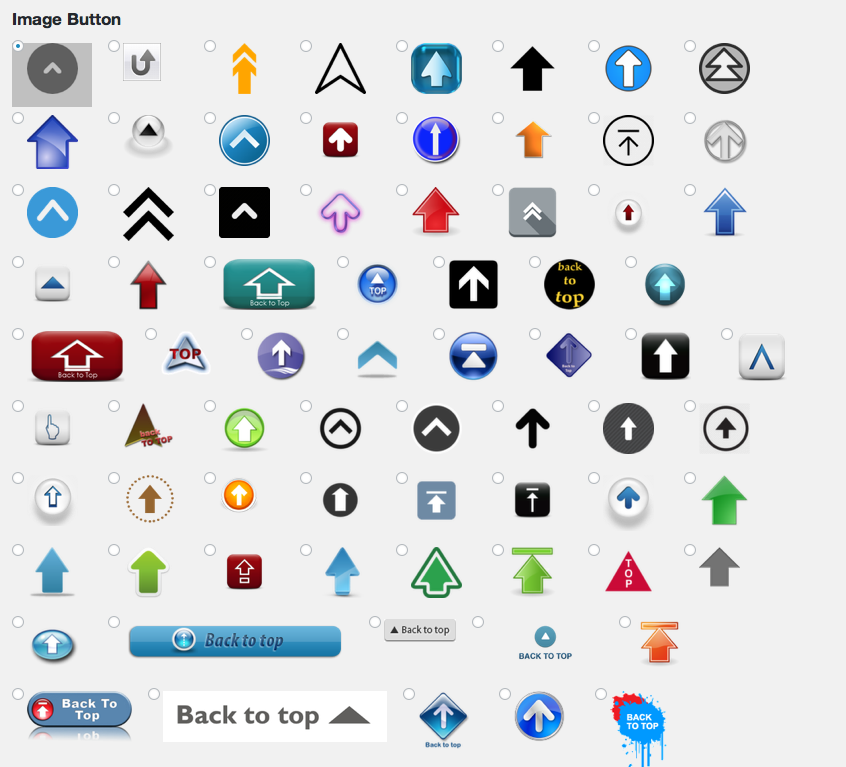
みんなー!うしるだよー☆ 今回は「好きなアイコンで上に戻るボタンを設置する方法」を紹介しちゃうよ☆ PC版もスマホ版も両方紹介するから刮目して見てね♡ 上に戻るボタンとは PC版「上に戻るボタン」の導入 上に戻るボタンのhtmlコード 画像のURLの取得 フッタのhtml記述欄に貼り付け 上に JINカスタマイズ|上に戻るボタンを大きくする test 18年10月16日 / 19年6月28日 カスタマイズは自己責任にてお願いします(カスタマイズ前にバックアップ推奨)。 コードを記入してもうまく反映されない場合があります。 このカスタマイズはページの先頭に戻るボタン ページの先頭に戻るボタン 。機能そのまんまのネーミングですが、スマホ対応のウェブデザインでは今や当たり前といったところでしょうか。今回はこのボタンについてあれこれ書いています。 静岡のホームページ制作 グラフィックデザイン 映像制作 InDesignでの



上へ戻るボタン Page Topへボタン アイコン フリー素材 ブログ




ページトップに戻るボタンを画像を使わずにcssだけで書いてみた Main S




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ




Wordpressに トップへ戻る ボタンを設置して フックの仕組みについて学ぼう Oxy Notes



Topへ戻るボタン 3 Ec Design デザイン




地方のフリーランスwebデザイナーが作るホームページ無料素材 ページトップへ戻るボタン素材




ページトップに戻るボタンを設置できる Dynamic To Top Plugin



イケてる ページトップへ戻る ボタンサイトを集めてみた アライドアーキテクツのクリエイターブログ




Topへ戻るボタン デザイン レイアウト例1




先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材




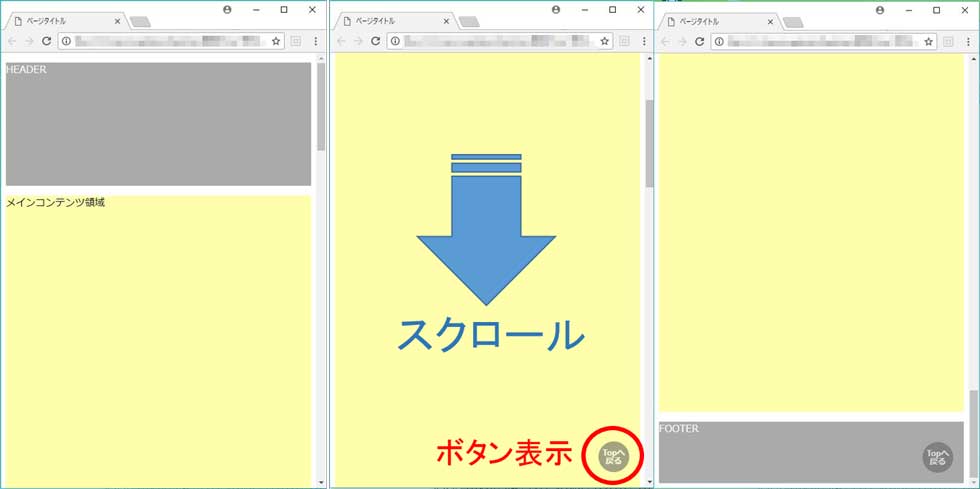
トップへ 戻るボタンがスクロールした時だけ現れる理由 三重県津市のseo対策 ホームページ制作 Itコンサルタント 株式会社エクサソリューションズ




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ ブログ デザイン ボタン デザイン




イラストを使ったページトップに戻るボタンのデザインを新しく考える そららのクリエイティブログ



Topへ戻るボタン Ec Design デザイン




The Thor コピペで作る トップへ戻る ボタン13選 Cssカスタマイズ




ページトップへ のデザインを個集めてみた パート1 たねっぱ




Stinger8 トップへ戻るボタン をcssでデザイン スマホ タブレットで非表示に メモロッチ




The Thor コピペで作る トップへ戻る ボタン13選 Cssカスタマイズ




Simplicity トップへ戻る を丸いボタンへ Cssで大きさ 色 形を変更する方法 Roughlog ラフログ




スクロールボタンの設置 Pukumukuのイラスト探検隊




コピペok ページトップボタンを簡単に実装する方法




Diviのトップに戻るボタンをカスタマイズ Nocodeweb Jp



はてなブログに トップへ戻る ボタンを設置してみました スマホページ Pcページどちらにも対応してます チップの日常



1




Jinカスタマイズ 上に戻るボタンを大きくする For Jin




Wixでのtopへ戻るボタンの設定と活用方法 アフェティリア



無料 Topへ戻るボタン 4 Ec Design デザイン




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ



Topへ戻る イラスト




商品ページ内に購入フォームに戻るボタンを設置 ミフネweb



Cssで ページトップへ戻る を常に画面右下に固定する




Stinger8 トップへ戻るボタン をcssでデザイン スマホ タブレットで非表示に メモロッチ




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ




ちょっとおしゃれな上に戻るボタン For Men



1




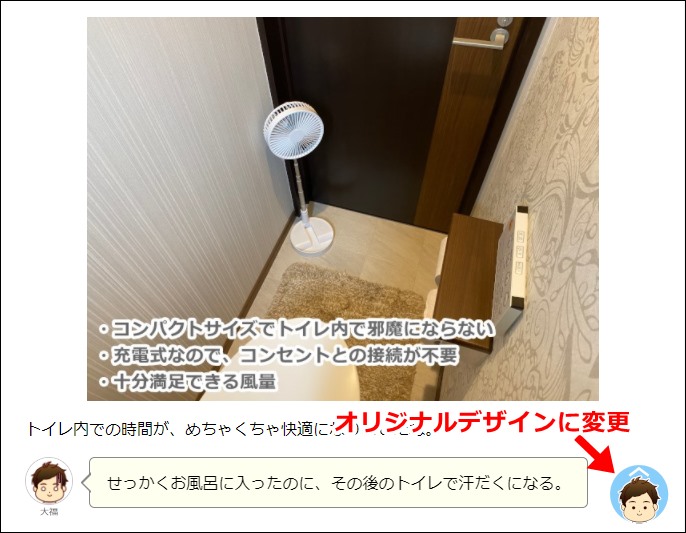
Affinger5 Topに戻るボタンのカスタマイズ 任意の画像に 大福日記




Webデザインに便利な要ダウンロードのphotoshop無料デザインpsd素材50個まとめ Photoshopvip




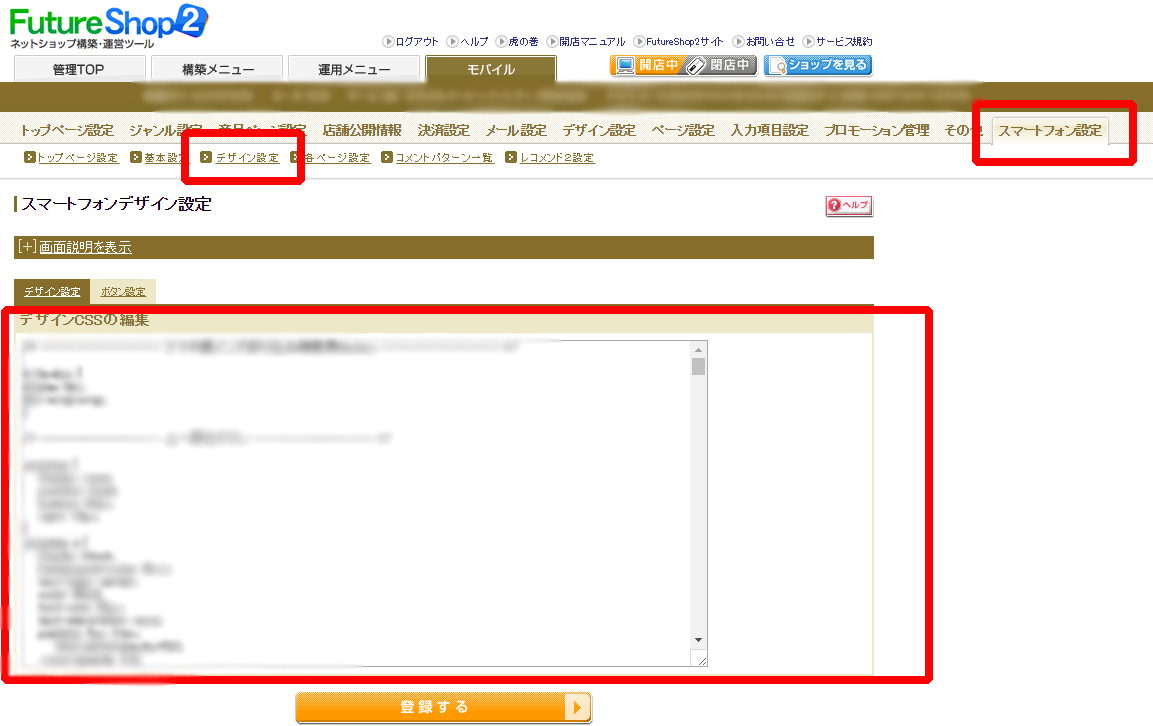
トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ



1




コピペok ページトップボタンを簡単に実装する方法




コピペするだけ トップに戻るボタンの設置方法 えむしとえむふじんがあらわれた




Stork19 トップへ戻るボタンを画像に変更するカスタマイズ




ブログに個性を トップへ戻るボタン を画像で設置 イラスト描いてるならオススメ 非アクティビズム




Preo Inc 食に特化したデザインファーム



Topへ戻る 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow




コピペok ページトップボタンを簡単に実装する方法




Htmlとcssのみで作るトップへ戻るボタン デザイン3種類 フジブロっ




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




デザインをレスポンシブに対応させる時に役立つjquery プラグイン6 サンプルあり Design Color




ページトップへ のデザインを33個集めてみた パート2 たねっぱ




Stork19 トップへ戻るボタンを画像に変更するカスタマイズ




コピペok ページトップボタンを簡単に実装する方法



超簡単 コピペでok ページトップへ戻るボタンの実装方法 Jquery Webデザイン初心者 Sometimes Study




Cocoonのトップへ戻るボタンを目次に戻るボタンに変更する ものぐさwebノート




コピペするだけ トップに戻るボタンの設置方法 えむしとえむふじんがあらわれた




Jimdoでトップへ戻るボタンのカスタマイズ方法 ポポデザイン 西宮市のホームページ制作 女性デザイナーでサポート抜群




Stinger8の トップへ戻る がない 極薄だったので装飾してみたよ きにぶろぐ Com




コピペで出来るよ 好きな画像を使って Pagetop ページトップ に戻る ボタンを設置しよう Milkのメモ帳




Topへ戻るボタン デザイン レイアウト例1




遠回りのサイトになってない Topへ戻る ボタンを設置して回遊率を高めよう 人生rpg




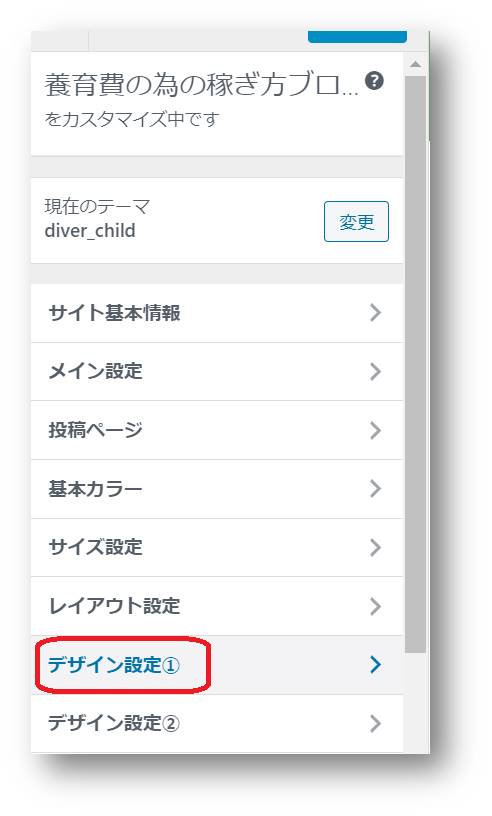
ワードプレスdiver トップへ戻るボタンが出ない時の対処法をご紹介 養育費の為の稼ぎ方ブログ さはらぼ




トップへ戻るボタンが表示されない原因 対処法 まいブログ




コピペでトップへ戻るボタンを導入する カスタマイズ実験室




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




Seesaaブログにトップに戻るボタンを設置する方法




ページ上方にスクロールして戻るボタンを設置する エキサイトブログ At Studio Ta



Seesaaブログにトップへ戻るボタンを設置しよう Seesaaブログカスタムレシピ




ページに Topへ戻る ボタンを設置する ノラトキのsitestudio




Topへ戻るボタン デザイン レイアウト例1



Jquery スマホ時にトップへ戻るボタンの表示非表示が一瞬チラつく場合の対処法 ヤビブロ




Stinger8の トップへ戻る がない 極薄だったので装飾してみたよ きにぶろぐ Com




Htmlとcssのみで作るトップへ戻るボタン デザイン3種類 フジブロっ




Stork トップへ戻るボタンを好きな画像にカスタマイズしよう




Jquery スクロールするとtopページに戻るボタンが消える実装 Sss デザインで人をハッピーに Note




ブログに トップに戻る ボタンを設置 定年後悠々自適生活見聞録




はてなブログ コピペok ページのtopに戻るボタン 上に戻るボタン を設置した Nanazoのブログ



スクロールすると出てくる トップへ戻る ボタンの作り方 コトダマウェブ




イラストを使ってページトップに戻るボタンを作った はてなブログ そららのクリエイティブログ




スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ




トップに戻るボタンを設置する方法 コピペで超簡単 紅蓮ブログ




先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材




Webデザインに役立つデザイン集 ボタン編 問題を解決して成果を上げる東京新宿のweb制作 Raisez ライセス




それ そもそも本当に使ってます 思考停止デザインに学ぶ Webサイトを 使う ことの重要性について Pinto By Plan B




怒りのui ページトップへ戻るボタンのアニメーションを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




スムーズなスクロールアップをする 上に戻るボタン サイドナビゲーション 3 Personwriter S Room




ウェブデザインのはなし トップに戻るボタンを付けました



イケてる ページトップへ戻る ボタンサイトを集めてみた アライドアーキテクツのクリエイターブログ




Jqueryでページトップへ戻るを実装 初心者でも超簡単作成 Go Nextブログ




コピペ化 現場でも使われているトップへ戻るボタンをjqueryとcssでデザイン Webクック




Jquery サンプルあり ページのトップへ戻るボタンの実装 Webトレ



怒りのui ページトップへ戻るボタンのアニメーションを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




ページの先頭に戻るボタン 静岡のホームページ制作 グラフィックデザイン 映像制作 Indesignでの誌面制作は Amtへ




コピペ可 Affinger4のトップページへ戻るボタンをカスタマイズ




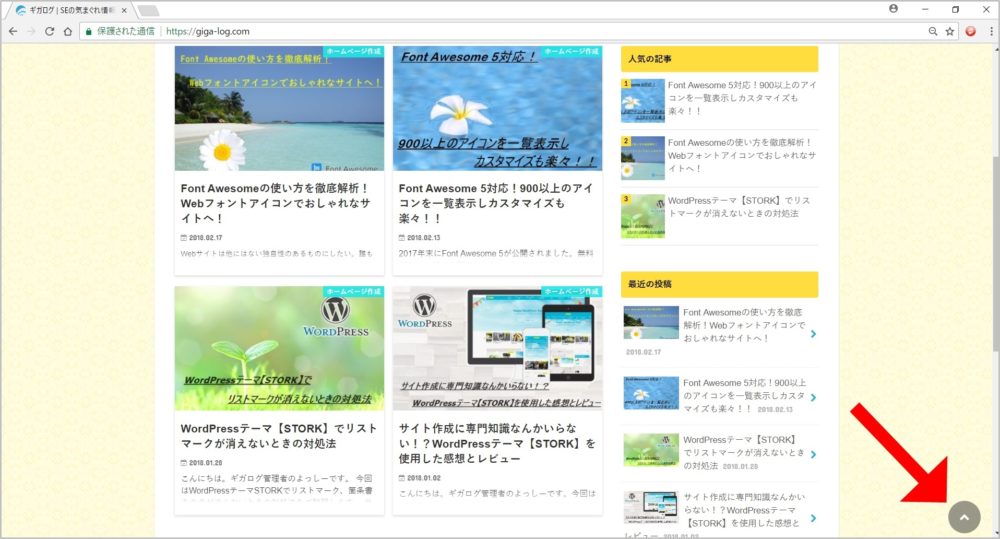
スクロールでページトップへ戻るボタンを表示させる方法まとめ ギガログ




イラストを使ってページトップに戻るボタンを作った はてなブログ そららのクリエイティブログ



Stinger Plus ページ先頭に戻るボタンをマテリアルデザイン風にするには It底辺脱却ブログ



0 件のコメント:
コメントを投稿